Thread: Instant Search
Results 61 to 70 of 248
-
18 Mar 2012, 01:19 AM #61
 Re: Instant Search
Re: Instant Search
-
18 Mar 2012, 11:35 AM #62
 New Zenner
New Zenner
- Join Date
- Nov 2011
- Posts
- 34
- Plugin Contributions
- 1
 Re: Instant Search
Re: Instant Search
Na, thats because your product names are very long, and they are being push under the next items in the list, you can hide these letters by opening the instantSearch.js file and changing:
into:Code:.resultsContainer a { display : block; color : #000; background-color : #fff; padding : 0.1em 0.4em; text-decoration : none; overflow:hidden; height:18px; }
or experiment with different values of "height" and "line-height".Code:.resultsContainer a { display : block; color : #000; background-color : #fff; padding : 0.1em 0.4em; text-decoration : none; overflow:hidden; height:100%; line-height:100%; }
-
18 Mar 2012, 03:47 PM #63
 Re: Instant Search
Re: Instant Search
Oh.. I see. I'm not finding that code in instantsearch.js though.. maybe another js file? I'll look around. Thanks for your help.
-
20 Mar 2012, 03:15 PM #64
 Zen Follower
Zen Follower
- Join Date
- Aug 2011
- Location
- Near Ottawa, Ontario, Canada
- Posts
- 321
- Plugin Contributions
- 0
 Re: Instant Search
Re: Instant Search
Can anyone help with css please? I can't figure out how to match the rest of my site. I'd like the suggestion list to match my header dropdown.
familynowDOTca
-
21 Mar 2012, 02:49 AM #65
-
21 Mar 2012, 01:12 PM #66
 Zen Follower
Zen Follower
- Join Date
- Aug 2011
- Location
- Near Ottawa, Ontario, Canada
- Posts
- 321
- Plugin Contributions
- 0
 Re: Instant Search
Re: Instant Search
ShapiroSupply, it's instantsearch.css under your themes' css directory in case you're still looking.
Thanks AyoobG. That's much better.
My next Q is where the heck do I apply this[1]. When I apply it to .resultsContainer a only the hover and border are rounded and transparent. I want to apply this to the whole background. I feel like I'm never gonna get this css stuff [ *-) ]
references
[1]
background-color: #0D474E;
border-radius:3px 3px 3px 3px;
-moz-border-radius:3px 3px 3px 3px;
-webkit-border-radius:3px 3px 3px 3px;
opacity:0.95; filter:alpha(opacity=95);Last edited by familynow; 21 Mar 2012 at 01:17 PM.
-
21 Mar 2012, 04:58 PM #67
 New Zenner
New Zenner
- Join Date
- Jan 2012
- Posts
- 62
- Plugin Contributions
- 0
 Re: Instant Search
Re: Instant Search
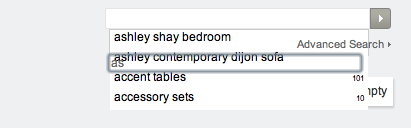
I moved my search bar up above my navigation and I've been playing with the css file for way too long. Here is what it looks like. I'm actually thinking of disabling it for good.

Playing with Line-height and height, width seems to bring me closer but doesn't solve the issue.
Code:.resultsContainer { z-index: 10000; text-align: left; vertical-align: bottom; font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight: ; background: white; width: auto; border: 1px solid #CCC; background-color: white; margin: 0; margin-top: 17px; margin-left: 0px; height: 25px; line-height: 12px; }
-
21 Mar 2012, 05:22 PM #68
 Zen Follower
Zen Follower
- Join Date
- Aug 2011
- Location
- Near Ottawa, Ontario, Canada
- Posts
- 321
- Plugin Contributions
- 0
 Re: Instant Search
Re: Instant Search
I've got mine technically preforming the way I want with height & width : 100%; but I can't get the rest of the css to play nice ie the background, transparency and border-radius. No matter where I put them I don't get the results I want. I suspect I need to pull some of the css out of the default instantsearch.css and specific the elements but I just can't seem to grasp how to do that.
I did line-height : 20px; and a font of 13px to give lots of room everything kinda balanced out.
-
31 Mar 2012, 03:23 PM #69
 Zen Follower
Zen Follower
- Join Date
- Jun 2007
- Posts
- 474
- Plugin Contributions
- 2
-
31 Mar 2012, 03:25 PM #70
 Zen Follower
Zen Follower
- Join Date
- Jun 2007
- Posts
- 474
- Plugin Contributions
- 2
 Re: Instant Search
Re: Instant Search
Two quick issues:
1) The MOD works for me on the advanced search page, but not in my header search. Should I assume that is just a JSCRIPT conflict issue? Although I would think if that was the case it would happen in both spots (since the header search doesn't work on the advanced search page either.)
2) Is there any way to moderate the number of returns displayed? I'd like more potential results displayed. For instance typeing in the letter 'S' should return a large set on a big store, not just 1-2 items.
Thanks,
lindasdd
Similar Threads
-
Instant Quote
By Congerman in forum General QuestionsReplies: 2Last Post: 15 Aug 2012, 12:29 PM -
Instant Coupon
By Mickmo68 in forum Discounts/Coupons, Gift Certificates, Newsletters, AdsReplies: 4Last Post: 22 Dec 2008, 08:19 PM -
Instant Delivery?
By eaglewu in forum Templates, Stylesheets, Page LayoutReplies: 4Last Post: 30 Jul 2007, 09:30 AM -
changes instant
By chufty bill in forum Templates, Stylesheets, Page LayoutReplies: 2Last Post: 5 Sep 2006, 07:12 PM





 Reply With Quote
Reply With Quote

Bookmarks